反编译微信小程序wxappUnpacker
前言
工具准备(免费)
微信小程序反编译
https://www.aliyundrive.com/s/x6zddHbHK6R
提取码: 90ut
解密小程序
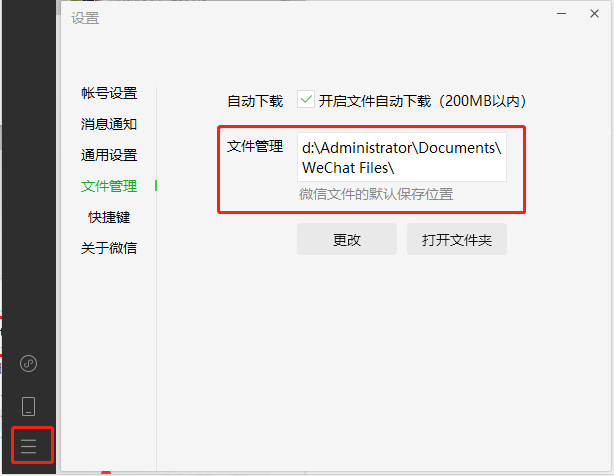
确认小程序包位置推荐微信电脑版

打开一个小程序
小程序的位置为文件管理/Applet 在提取小程序前最好先清空该目录, 不然太多无法识别
D:\Administrator\Documents\WeChat Files\Applet\wx99999999\99\__APP__.wxapkg
解密小程序包

直接运行UnpackMiniApp.exe, 软件会自动定位到小程序目录中, 选择对应的__APP__.wxapkg即可, 解密后会放到该软件的wxpack下
逆向小程序
检查nodejs
解密程序使用nodejs写的, 所以必须先安装这个
安装依赖
npm install
npm install esprima
npm install css-tree
npm install cssbeautify
npm install vm2
npm install uglify-es
npm install js-beautify正式逆向
进入wxappUnpacker项目目录
# 注意: 在遇到this package is a subPackage which should be unpacked with -s=<MainDir>. 表示有分包, 需要将分包也破解了
# 如果生成的文件里不包含app.json文件, 说明已经做了反编译的安全措施,所以解密失败
node ./wuWxapkg.js 主包路径
node ./wuWxapkg.js 分包路径 -s=主包路径反编译后的wxml、wxss、json基本都是跟之前你写的一模一样
但是js会有少量地方被其他字符串替代了
一些变量名会被编译缩短,例如var helloworld = e.id; 会被编译成 var t=e.id;
还有一些代码会被缩成一团,本来你写的时候很规范的缩进
但是反编译之后,原本需要好几行的规范格式,会被缩成一两行
这个时候如果你需要修改这部分代码,为了能够看得更清晰,更舒服
可能你需要自己重新回车换行,变回原来的格式。
总体来说,代码还是可以阅读,便于修改的。
wxappUnpacker源文件中的作用
node wuConfig.js <files...>将 app-config.json 中的内容拆分到各个文件对应的 .json 和 app.json , 并通过搜索 app-config.json 所在文件夹下的所有文件尝试将 iconData 还原为 iconPath 。node wuJs.js <files...>将 app-service.js (或小游戏中的 game.js ) 拆分成一系列原先独立的 javascript 文件,并使用 Uglify-ES 美化,从而尽可能还原编译前的情况。node wuWxml.js [-m] <files...>将编译/混合到 page-frame.html ( 或 app-wxss.js ) 中的 wxml 和 wxs 文件还原为独立的、未编译的文件。如果加上-m指令,就会阻止block块自动省略,可能帮助解决一些相关过程的 bug 。node wuWxss.js <dirs...>通过获取文件夹下的 page-frame.html ( 或 app-wxss.js ) 和其他 html 文件的内容,还原出编译前 wxss 文件的内容。node wuWxapkg.js [-d] <files...>将 wxapkg 文件解包,并将包中上述命令中所提的被编译/混合的文件自动地恢复原状。如果加上-d指令,就会保留编译/混合后所生成的新文件,否则会自动删去这些文件。同时,前面命令中的指令也可直接加在这一命令上。
最后更新于 2023-03-09 10:40:49 并被添加「」标签,已有 3679 位童鞋阅读过。
本站使用「署名 4.0 国际」创作共享协议,可自由转载、引用,但需署名作者且注明文章出处
此处评论已关闭